Как превратить фотографию в чертеж в Adobe Photoshop
В этом уроке мы научимся превращать фотографию в чертеж в синих цвета при помощи Adobe Photoshop.Если вы не любитель тратить долгие часы на создание подобных работ в оригинале это техника поможет «подделать» их, создав видимость рабочего чертежа. Мы используем фильтры, чтобы создать базовые линии с исходной фотографии, а затем добавим сетку и текстуры, чтобы сделать работу реалистичнее.
Результат
Откройте фотографию в Adobe Photoshop. Конкретно эта фотография находится в бесплатном доступе, и вы можете скачать ее здесь.
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы сделать фотографию черно-белой.
В меню выберите Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы создать базовые линии чертежа.
Чертеж, который хотим эмитировать мы должен быть нарисован белым цветом на синей бумаге, поэтому в меню выберите Image > Adjustments > Invert/Изображение>Коррекция>Инвертировать, чтобы инвертировать цвета.
На фотографии чаще всего будут ненужные объекты, которые на чертеже нам ни к чему. Инструментом Pen/Перо обрисуйте дом (или ваш объект), включив только те части, которые хотите оставить. Затем кликните по контуру правой кнопкой и выберите Make Selection/Создать выделение.
Не снимая выделения кликните по иконке Layer Mask/Маска слоя в нижней части палитры Layers/Слои. Так вы скроете все лишние детали, оставив только то, что находится внутри выделения.
Создайте новый слой и перетащите его под слой с домом. Залейте этот новый слой темно-синим цветом #051340. Смените blending mode/режим наложения слоя с домом на Screen/Осветление. Так черный цвет этого слоя станет прозрачным.
Кликните дважды по слою с домой, чтобы открыть стили слоя и выберите Stroke/Обводка. Укажите толщину обводки в 5px, положение — Inside/Внутри, режим наложения Screen/Осветление и 100% opacity/непрозрачности.
Теперь мы хотим добавить сетку. Для этого создадим паттерн. Создайте новый документ размером примерно 80x80px. Размер зависит от размера вашего документа.
Создайте новый слой и отключите видимость фонового слоя. Инструментом marquee/прямоугольная область выделите тонкие длинные прямоугольники толщиной в 2px по верхнему и левому краям документа и залейте их белым цветом.
Нажмите CMD/Ctrl+D, чтобы снять выделение, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Назовите узор так, чтобы вы потом могли его легко опознать.
Закройте документ и вернитесь к нашему основному документу. Создайте новый слой и возьмите инструмент Fill/Заливка. В выпадающем меню в панели настроек выберите вариант заливки Pattern/Узор, затем выберите только что созданный нами паттерн. Кликните в любом месте документа, чтобы выполнить заливку.
Инструментом marquee/прямоугольная область создайте выделение вокруг основной композиции по контуру клеточек. Кликните правой кнопкой и выберите Stroke/Обводка, затем укажите широту в 5px, белый цвет и положение Center/Центр.
Тем же инструментом выделите области снаружи от только что созданной нами рамки и нажмите delete, чтобы очистить их.
Укажите слою с сеткой маску. Удерживая ALT, кликните по маске, чтобы редактировать ее содержание. Скачайте и откройте одну из пыльных и поцарапанных текстур, затем вставьте ее в маску. Масштабируйте и поверните ее как необходимо.
Возьмите инструмент Selection/Выделение и кликните в документе, чтобы выйти из режима редактирования маски. Выберите маску слоя и нажмите CMD/Ctrl+L, чтобы открыть коррекцию Levels/Уровни. Переместите слайдеры как показано на картинке выше.
Завершаем нашу работу эффектом старой бумаги. Скачайте одну из них, вставьте в документ, масштабируйте до нужного размера, затем обесцветьте и инвертируйте цвета.
Смените режим наложения слоя с бумагой на Screen/Осветление.
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как из фото сделать чертеж?: pavel_samuta — LiveJournal
Хочу поделиться с Вами своим нехитрым опытом. Часто возникает ситуация перечертить деталь сложной формы, отсутствует нужный измерительный инструмент (например радиусомер шаблонный) либо измерительной длинны штангенциркуля не хватает.

Если Вы не знаете, как можно любую картинку более-менее нормальную по качеству, схему, графики функций из учебника, превратить в электронный документ — чертеж, используя один размер за базу и программу Компас, то вы попали сюда.
 Не всегда есть нужные измерительные приборы по рукой.
Не всегда есть нужные измерительные приборы по рукой.Для начала нам понадобится четкая фотография либо сканированное изображение нужного объекта. Нужно точное фото детали, строго перпендикулярное к оси съемки.
Как называли это в старые добрые времена, будем использовать Компас как «световую доску». Помните такое изобретение: стекло, на нем чертеж, сверху чистый лист, на который надо «пересветить» нижний чертеж? Снизу направляем свет настольной лампы – и вперед!
 Перечерчивание чертежа.
Перечерчивание чертежа.В Компасе для этого используем слои. Через меню Вставка – Рисунок – Открыть — открываем вашу фотографию. Изображения добавляются двумя способами: Внешней ссылкой и Добавлением в документ — этот метод хорош тем, что изображения остаются в чертеже, независимо от того, куда вы переместили чертёж. Есть и существенный минус: при большом количестве объектов в теле чертежа (особенно тяжёлых), чертёж начинает заметно тормозить.
По умолчанию изображения добавляются на задний план (позади всех). В данном случае картинка в JPEG. На панели свойств можно сразу изменить масштаб рисунка, а также выровнять его по горизонтали (угол поворота).
 Меню настроек вставки фотографии в Компас 3D/
Меню настроек вставки фотографии в Компас 3D/Например вы измерили отверстие детали, измеряете размер на фото того же отверстия, вычисляете коэффициент масштабирования, и в настройках фото вводите необходимую поправку.
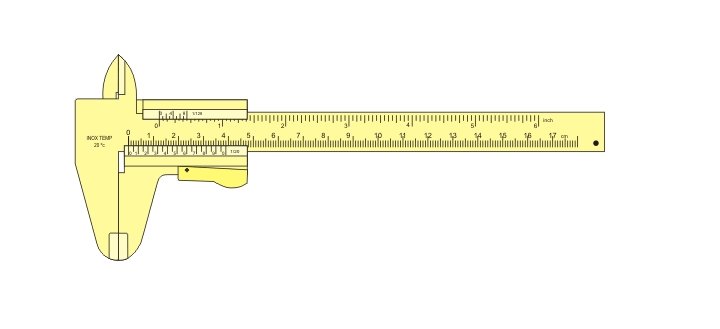
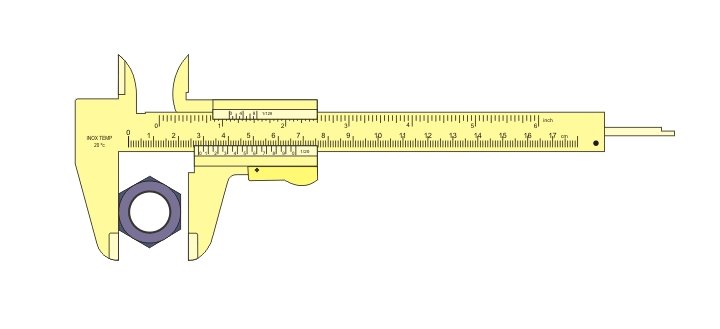
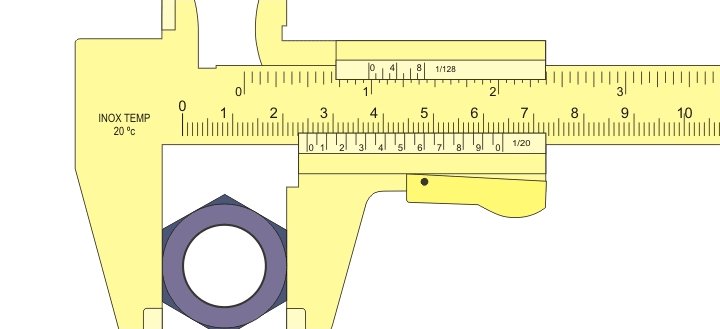
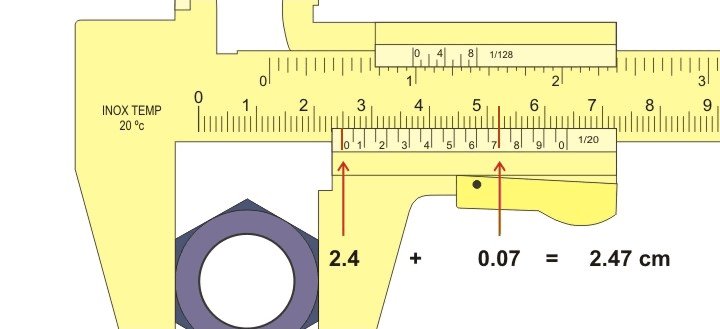
 Измерение штангенциркулем
Измерение штангенциркулемВ дальнейшем линии которые вы проведете, будут совпадать с чертежом на рисунке (что то наподобие инструмента лассо в фотошопе).
Далее: Вставка – Слой – появляется окно менеджера документа – нажимаете в нем Создать слой – Ок.
В новом слое обводите поверху картинку требуемыми типами линий. В самом начале создания чертежа характерные точки отрезков, центров дуг, окружностей желательно ставить при большом увеличении. Когда уже появятся базовые линии контура вида, следующие линии следует привязывать к их характерным точкам, используя привязки в Компасе. Для вертикальных-горизонтальных отрезков лучше использовать режим ортогонального черчения. Если вы все обводите по масштабированном фото — у вас уже все точно получиться.
 Базовые линии контура детали.
Базовые линии контура детали.По окончании работ удаляем фото либо гасим системный слой с фото. На экране останется только то, что вы навели, обнаруженные ошибки можно исправить.
Таким образом можно решать задачи различного уровня сложности, в том числе и создавать трехмерные модели. Результат будет приятно вас радовать — так как электронный формат можно вставить практически в любой нужный вам документ. Всем быстрого и легкого черчения!

 Создание трехмерной модели по фото детали.
Создание трехмерной модели по фото детали.В комментариях вы можете задавать вопросы которые вас волнуют, и на данный момент вы не нашли ответ на них. Периодически я буду в статьях писать подборку часто задаваемых вопросов и ответов на них.
pavel-samuta.livejournal.com
Создание чертежей из фотографий с MagicPlan
Определенно одной из лучших новостей года для пользователей операционной системы Android, посвященной области архитектуры, проектирования и строительства, стал приход приложения MagicPlan на эту платформу и, таким образом, закончилось завистливое ожидании приложения, которым пользователи наслаждались в IOS.
Приложение представляет собой прорыв в области проектирования, с его фантастическим инструментом захвата изображений с камеры помещений, демонстрируя технологии дополненной реальности.
Это приложение дополняет имеющегося в магазине Play гиганта промышленного компьютерного рисования Autodesk .
MagicPlan дополнение к революционной технологии, может сделать рисунки из фотосессии с нашего устройства. Поддерживает создание чертежей, а также будем иметь все инструменты, чтобы обеспечить в нашем дизайн столько информации, сколько возможно — место, рисунки, карты и детали, как мебель.
Новое приложение Android имеет некоторые проблемы совместимости, которые необходимо решить на лету с новыми обновлениями, но немного терпения, ведь мы имеем очень полезный инструмент.
Приложение может быть загружено бесплатно из магазина и подписка имеет два типа:
Для личного использования: Бесплатное
— ограниченный доступ к объектам
— ограниченные форматы (PDF + JPG + Веб)
— Экспорт с водяными знаками
— только для частных и некоммерческих целей
Для профессионального/коммерческого использования: Платное
— Доступ ко всем объектам
— Все форматы (PDF + JPG + Web + DXF)
— Нет водяных знаков
— общего и коммерческого использования
В видео мы посмотрим на главные особенности этого замечательного приложения, которое по мнению Droidzona входит в топ-5 приложений 2013 года.
droidzona.ru